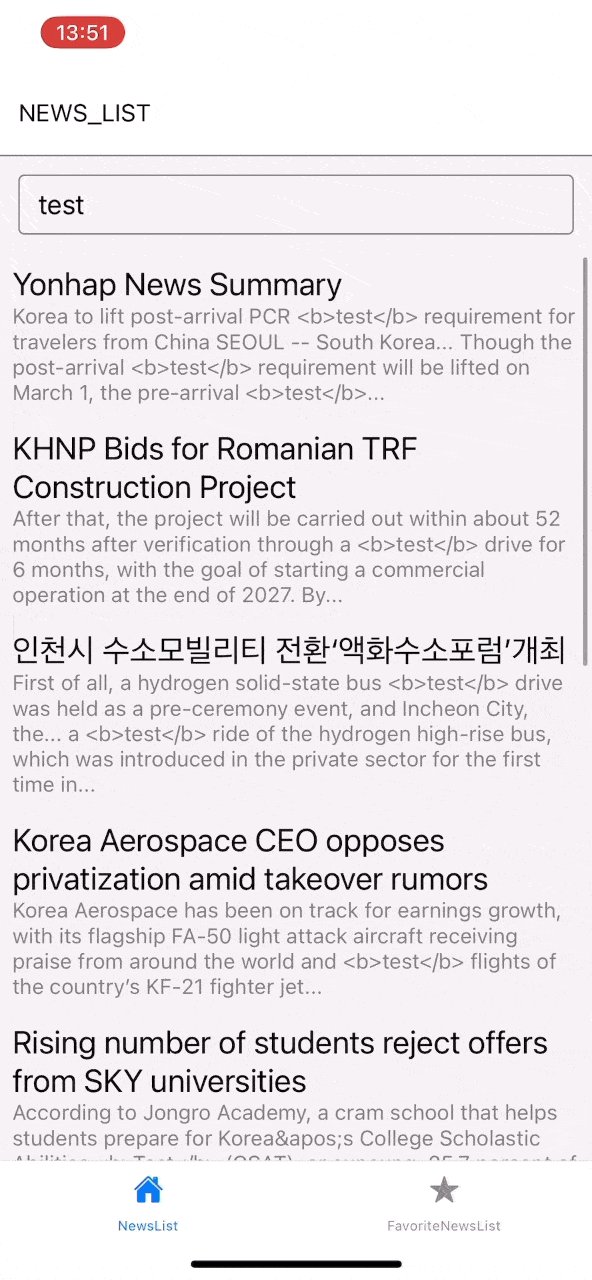
결과 화면

검색 API
naver Developers에서 검색 api사용을 위해 application을 등록한다.
클라이언트 id와 암호를 메모해두고 다음 사용방법을 참고하여 api를 활용한다.
요청 url https://openapi.naver.com/v1/search/news.json에 get메서드를 사용하면 된다고 나와있다.
client-id와 client-secret부분에 application등록 후 발급받은 id와 secret 키를 작성한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
export const GET_NEWS_LIST_REQUEST = "GET_NEWS_LIST_REQUEST";
export const GET_NEWS_LIST_SUCCESS = "GET_NEWS_LIST_SUCCESS";
export const GET_NEWS_LIST_FAILURE = "GET_NEWS_LIST_FAILURE";
export const getNewsList = (query) => (dispatch) => {
dispatch({ type: GET_NEWS_LIST_REQUEST });
fetch(
`https://openapi.naver.com/v1/search/news.json?query=${decodeURIComponent(
"TEST"
)}`,
{
headers: {
"X-Naver-Client-Id": "",
"X-Naver-Client-Secret": "",
},
}
)
.then((result) => {
return result.json();
})
.then((result) => {
dispatch({ type: GET_NEWS_LIST_SUCCESS, result });
})
.catch((ex) => {
dispatch({ type: GET_NEWS_LIST_FAILURE, ex });
});
};
redux와 함께 사용하였으므로, Redux-thunk부분에서 나머지 코드를 확인할 수 있다.
Redux-thunk
이 미들웨어는 객체 대신 함수를 생성하는 액션 생성함수를 작성 할 수 있게 해준다.
$ yarn add redux-thunk
사용할 컴포넌트에서 useDispatch()를 사용하여 액션함수를 실행할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
import { View } from "react-native";
import { useDispatch } from "react-redux";
import { getNewsList } from "../actions/news";
import { Button } from "../components/Button";
import { Typography } from "../components/Typography";
export default () => {
const dispatch = useDispatch();
return (
<View style={\{ flex: 1 }\}>
<Button
onPress={() => {
dispatch(getNewsList());
}}
>
<Typography fontSize={24}>ACTION 요청하기</Typography>
</Button>
</View>
);
};
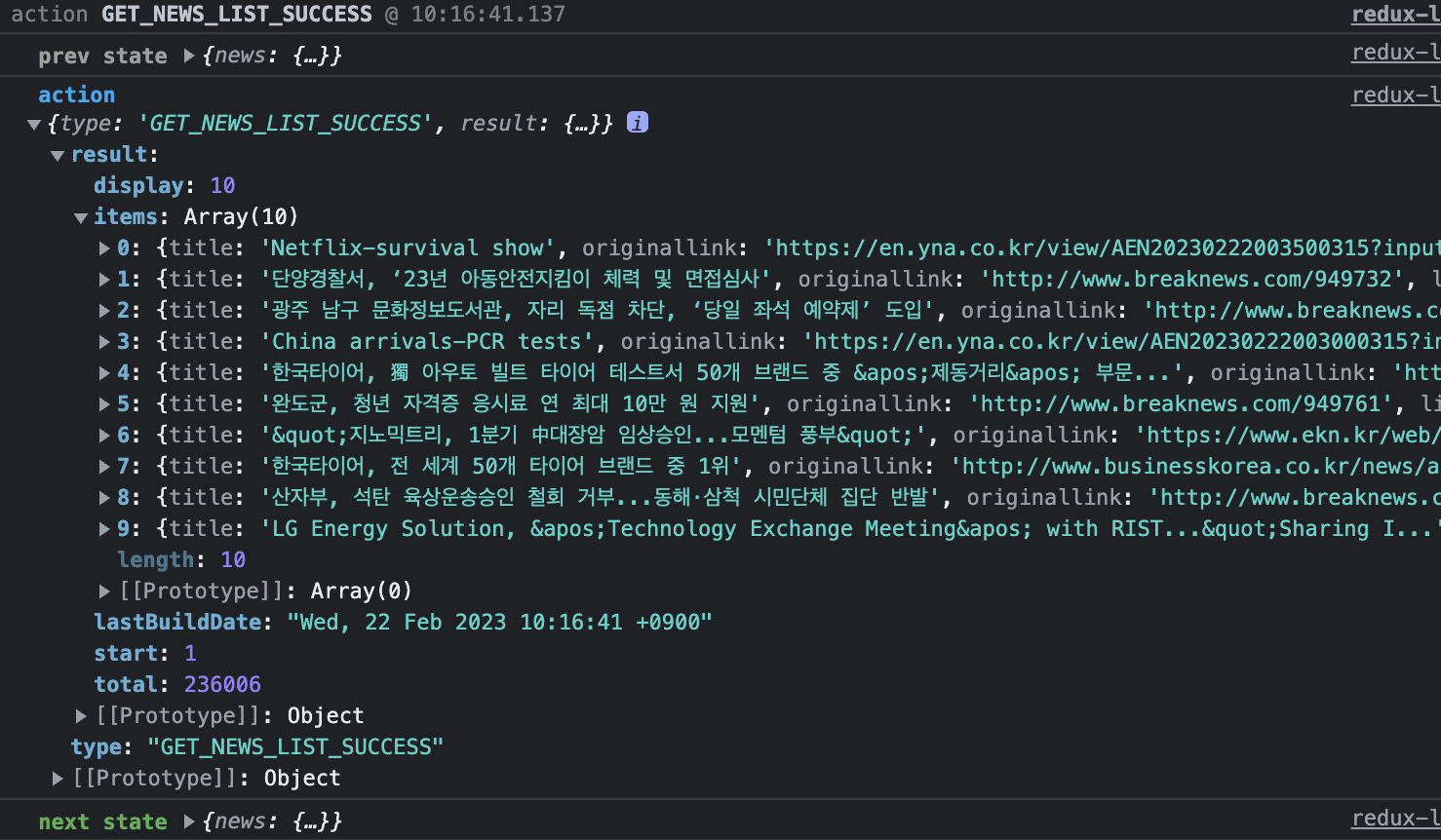
위처럼 작성 후 버튼을 누르면 뉴스들이 다음처럼 출력된다.
여기에서 원하는 정보들을 뽑아 사용하면된다.

또한, reducer에서 필요한 정보들을 상태마다 관리할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
import {
GET_NEWS_LIST_FAILURE,
GET_NEWS_LIST_REQUEST,
GET_NEWS_LIST_SUCCESS,
} from "../actions/news";
const defalutNewsReducer = {
favoriteNews: [],
newsList: [],
loading: false,
};
export default (state = defalutNewsReducer, action) => {
switch (action.type) {
case GET_NEWS_LIST_REQUEST:
return {
...state,
loading: true,
};
case GET_NEWS_LIST_SUCCESS:
return {
...state,
loading: false,
newsList: action.result.items,
};
case GET_NEWS_LIST_FAILURE:
return {
...state,
loading: false,
};
}
return {
...state,
};
};
